Một trong những kỹ thuật SEO đã từng được áp dụng trước đây là sử dụng các định dạng như in đậm, in nghiêng để tối ưu hóa thứ hạng trên Google. Tuy nhiên, với sự phát triển của công nghệ hiện đại, cách tiếp cận này đã trở nên lỗi thời và không còn hiệu quả trong chiến lược SEO hiện đại. Vậy làm thế nào chúng ta nên sử dụng các định dạng như in đậm và in nghiêng một cách hợp lý? Hãy tham khảo bài viết dưới đây để củng cố kiến thức về SEO hiệu quả.
Sử dụng thẻ in đậm, in nghiêng, gạch chân thế nào trong trang web?
Khi thực hiện nghiên cứu và áp dụng các kỹ thuật SEO, chúng ta thường muốn làm cho các từ khóa nổi bật thông qua việc sử dụng các định dạng như in đậm, in nghiêng, gạch chân, gạch ngang, thay đổi màu chữ và kích thước chữ. Trong quá khứ, việc này đã mang lại hiệu quả vì công cụ tìm kiếm thường đơn giản và người dùng dễ dàng nhận biết từ khóa.
Tuy nhiên, trong thời kỳ hiện đại, việc sử dụng quá nhiều định dạng này không còn hiệu quả trong việc tối ưu hóa trang web. Người dùng thường cảm thấy khó chịu khi gặp quá nhiều từ khóa được làm nổi bật bằng các định dạng này. Do đó, việc sử dụng in đậm, in nghiêng, và gạch chân cần phải được thực hiện một cách cân nhắc.
Trong những năm gần đây, các trang web tập trung vào việc tối ưu hóa nội dung của họ bằng cách sử dụng từ khóa phù hợp và không quá sử dụng các định dạng đặc biệt. Điều này giúp người đọc tiếp cận thông tin một cách tự nhiên và dễ dàng.

Tác dụng của các thẻ in đậm, in nghiêng, gạch chân…
Các định dạng như in đậm và in nghiêng có tác dụng tạo điểm nhấn và giúp người đọc nhận biết thông tin quan trọng. Chúng có khả năng tóm tắt và làm nổi bật những điểm quan trọng trong văn bản. Chúng giúp cung cấp thông tin quan trọng một cách rõ ràng và thu hút sự chú ý của độc giả.
>> Mời bạn xem thêm các Khóa học của Minh Dương Media về Digital Marketing, Google Ads, Facebook Ads, SEO,… đảm bảo chất lượng, được giảng dạy trực tiếp từ những chuyên gia đầu ngành. Vui lòng liên hệ số Hotline 0948 206 246 để nhận những ưu đãi hấp dẫn nhất nhé!
Đánh giá của Google về việc sử dụng các thẻ định dạng như bôi đậm, in nghiêng…
Google hiện không đánh giá quá cao việc sử dụng các định dạng như in đậm và in nghiêng trong việc xếp hạng trang web. Google vẫn tập trung vào việc hiển thị nội dung chất lượng và hữu ích cho người dùng. Việc lạm dụng các định dạng này có thể không đem lại lợi ích SEO cao và có thể gây ra sự không thoải mái cho người đọc.
Như vậy, việc sử dụng các định dạng như in đậm, in nghiêng, và gạch chân nên được thực hiện một cách hợp lý để tạo điểm nhấn và làm nổi bật thông tin quan trọng. Tuy nhiên, việc tối ưu hóa nội dung và cung cấp giá trị thực sự cho người đọc là quan trọng hơn trong chiến lược SEO hiện đại.

Sử dụng chữ in đậm, in nghiêng cho từ khóa trên trang web
Trước đây, việc sử dụng chữ in đậm và in nghiêng để tôn chỉ từ khóa đã từng là một phần quan trọng trong chiến lược SEO. Đây là một cách để làm cho công cụ tìm kiếm hiểu rõ hơn về nội dung chính của trang web. Tuy nhiên, vì lý do này, các thẻ in đậm và in nghiêng đã bị lạm dụng.
Một số SEOer đã cố tình chèn từ khóa vào các thẻ quan trọng như Tiêu đề, Mô tả Meta, Từ khóa Meta, hay thậm chí trong các phần tiêu đề của trang. Nhưng với sự phát triển của công cụ tìm kiếm, việc này đã trở nên ít hiệu quả hơn. Vì vậy, việc sử dụng chữ in đậm và in nghiêng cho từ khóa nên được thực hiện một cách cân nhắc, chỉ khi bài viết thật sự quan trọng đối với mục tiêu kinh doanh của bạn.
> Bạn đã biết như nào là Một bài viết chuẩn SEO?
Tại sao chúng ta vẫn nên sử dụng định dạng bôi đậm, in nghiêng… trên trang web?
Mặc dù việc sử dụng định dạng in đậm và in nghiêng không nên lạm dụng, nhưng nếu bạn sử dụng chúng một cách hợp lý để hướng tới người đọc, sẽ mang lại hiệu quả tốt hơn. Việc trình bày thông tin bài viết một cách cẩn thận và có cấu trúc sẽ giúp người đọc tiếp thu nhanh hơn. Điều này cũng sẽ tạo điều kiện cho họ ở lại trang web lâu hơn và giảm tỷ lệ thoát trang.
Việc định dạng nội dung một cách hợp lý cải thiện trải nghiệm của người dùng khi xem trang web của bạn và tăng hiệu quả của chiến dịch SEO. Chúng ta nên chỉ sử dụng chữ in đậm và in nghiêng cho các nội dung quan trọng và hữu ích với người đọc. Không nên lạm dụng chúng chỉ vì mục đích SEO, vì điều này có thể gây ngược tác dụng.
Sự khác biệt trong code giữa các cặp thẻ <b> và <strong>, <i> và <em>
Thẻ <b> và <i> được sử dụng để in đậm và in nghiêng chữ mà không có mục tiêu nhấn mạnh nội dung. Chúng chỉ chỉ định trình duyệt hiển thị văn bản trên web như thế nào mà không tạo sự nhấn mạnh nào.
Thẻ <strong> và <em>, tương tự, được sử dụng để nhấn mạnh yếu tố ngữ nghĩa. <strong> thể hiện tính quan trọng, trong khi <em> thể hiện ý nghĩa cần nhấn mạnh. Trong tài liệu của W3, <b> và <i> là viết tắt của chữ in đậm và in nghiêng, trong khi <strong> và <em> thể hiện rằng phần văn bản đó “quan trọng”
Còn tác dụng của các thẻ định dạng khác?
Có một số thẻ định dạng khác, bên cạnh thẻ in đậm và in nghiêng, mà bạn có thể sử dụng để tạo điểm nhấn và cải thiện trải nghiệm người đọc trên trang web của bạn. Dưới đây là một số thẻ và thuộc tính đặc biệt và cách chúng có thể được áp dụng:
Thẻ <u> – Gạch Chân:
Mục đích của thẻ này là để làm nổi bật từ ngữ được gạch chân, thường là để làm cho chúng trở nên quan trọng. Tuy nhiên, nó hiện nay ít được sử dụng hơn vì dễ bị nhầm lẫn với các liên kết.
Thẻ <strike> – Gạch Ngang Chữ:
Thẻ này trước đây được sử dụng để gạch ngang chữ cũ để thể hiện rằng thông tin đó đã cũ hoặc không còn hiệu lực. Tuy nhiên, hiện nay, thay vì sử dụng thẻ này, chúng ta có thể sử dụng thuộc tính CSS ‘text-decoration: line-through;’ để đạt được hiệu ứng tương tự.
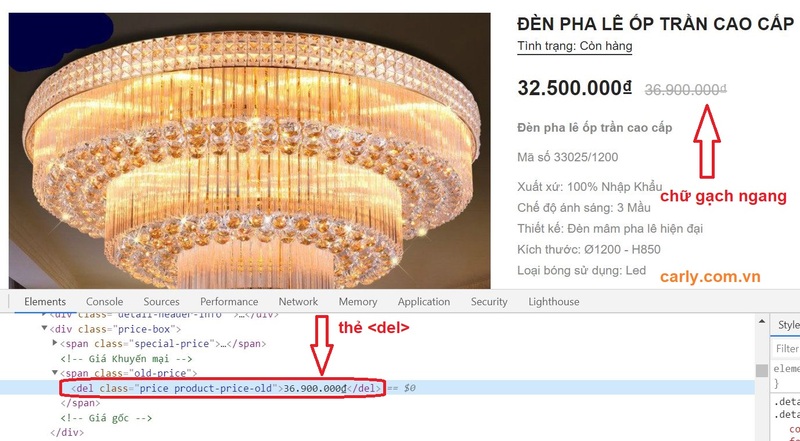
Thẻ <del> – Xóa Thông Tin:
Thẻ này được sử dụng để chỉ ra rằng một phần thông tin đã bị xóa hoặc không còn hiệu lực. Ví dụ, trên các trang web bán hàng, giá cũ thường bị gạch ngang để thể hiện rằng sản phẩm đang được giảm giá.
Thẻ <mark> – Màu Nền:
Thẻ này cho phép bạn thay đổi màu nền của một đoạn văn bản để làm nổi bật. Nó thường được sử dụng để đánh dấu các phần quan trọng hoặc để tạo điểm nhấn trong nội dung.
Thuộc Tính Thay Đổi Màu Chữ:
Bằng cách sử dụng thuộc tính CSS ‘color’, bạn có thể thay đổi màu sắc của chữ trong đoạn văn bản. Điều này có thể được sử dụng để tạo điểm nhấn và cải thiện tính thẩm mỹ của trang web.
Sử dụng các thẻ HTML và thuộc tính không đảm bảo tăng hạng của trang web, nhưng chúng vẫn giúp truyền đạt thông tin hiệu quả đến người đọc. Chúng có thể được hiểu là một cách gián tiếp cải thiện SEO. Tuy nhiên, trong xu hướng SEO hiện đại, thường tập trung vào sử dụng thẻ gạch ngang hoặc thay đổi màu để tối ưu hóa trang web.

Lưu ý khi sử dụng thẻ định dạng đối với SEO
Các định dạng sử dụng thẻ in đậm hoặc in nghiêng giúp nội dung trở nên dễ đọc và dễ hiểu hơn đối với người đọc, nhưng chúng không ảnh hưởng lớn đến hạng của trang web. Dưới đây là một số lưu ý quan trọng khi sử dụng các thẻ định dạng cho SEO:
- Sử dụng các thẻ tiêu đề, từ <h1> đến <h6>, cho các tiêu đề và phần quan trọng trong nội dung. Điều này giúp tối ưu hóa SEO cho trang web của bạn.
- Chỉ sử dụng thẻ <em> và <strong> khi cần thiết để nhấn mạnh nội dung.
- Đối với các trang web sử dụng HTML5, hãy xem xét việc sử dụng thẻ <b> và <i> một cách thận trọng. Thẻ <i> thường được sử dụng cho các thuật ngữ kỹ thuật hoặc tên riêng, trong khi thẻ <b> có thể được sử dụng để tạo điểm nhấn và định dạng văn bản.
Tuy việc sử dụng thẻ in đậm hoặc in nghiêng không ảnh hưởng đáng kể đến hạng của trang web, nó có thể cải thiện trải nghiệm của người đọc và giảm tỷ lệ thoát trang. Sử dụng thẻ định dạng một cách hợp lý là mục tiêu chính cho SEO và để đảm bảo nội dung được trình bày một cách rõ ràng và hấp dẫn cho độc giả. Nếu bạn vẫn còn bất kì thắc mắc gì, đừng ngại nhắn tin cho chúng tôi – chúng tôi hoặc liên hệ theo số hotline: 0948 206 246 để chúng tôi có cơ hội giúp bạn có những kiến thức bổ ích, hiệu quả nhất nhé! Chúc các bạn thành công!
